Schema Markup Kya Hai: – आज हम स्कीमा मार्कअप क्या है?, क्या स्कीमा मार्कअप रैंकिंग को बढ़ाता है?, क्या SEO के लिए स्कीमा मार्कअप महत्वपूर्ण होता है?, स्कीमा मार्कअप क्यों उपयोग किया जाता है?
WordPress Me Schema Markup Kaise Add Kare?, Blogger Me Schema Markup Kaise Add Kare?, स्कीमा मार्कअप के प्रकार कितने होते है?, स्कीमा एनकोडिंग के कितने प्रकार होते है? आदि के बारे में बात करेंगे –
आ गए सारे ब्लॉगर? Schema Markup सर्च इंजन में वेबसाइट की रैंकिंग बूस्ट करता है यह आपके कॉम्पिटिटर की वेबसाइट से आगे निकलने में SEO के माध्यम से मदत करता है
जब आप अपने ब्लॉग्गिंग करियर की शुरआत करते है तब आप अपनी वेबसाइट को रैंक कराने के लिए वेबसाइट के SEO अथार्थ On Page SEO, OFF Page SEO और Technical SEO पर ध्यान देते है |
- Blogging Kaise Shuru Kare ?
- Website Blog Loading Speed Kaise Badhaye ?
- Blogger Vs WordPress in Hindi ?
- Blogging Niche Kya Hai?
- Blog Niche Kaise Chune?
- Hindi Me Blogging Fail Hone Ke Karan ?
- Single Niche vs Multi Niche Blog?
ऐसे में Schema Markup हर वेबसाइट के लिए अत्यंत महत्वपूर्ण हो जाता है नए ब्लोग्गेर्स को स्कीमा मार्कअप की जानकारी नहीं होती है इसलिए आज में आपको इस विषय की सम्पूर्ण जानकारी दूंगा
जिसके बाद आप भी अपनी वेबसाइट में स्कीमा मार्कअप का उपयोग जरूर करेंगे चलिए अब हम स्कीमा मार्कअप क्या है के बारे में जान लेते है
Schema Markup Kya Hai in Hindi? – स्कीमा मार्कअप क्या है?
“Schema Markup” वेब पेज या वेबसाइट में डालने के बाद माइक्रोडाटा के रूप में एक सम्पूर्ण विवरण बनाने का काम करता है जो खोज इंजन को यूजर के लिए अधिक जानकारी वाले परिणाम ढूंढने में मदत करता है
स्कीमा मार्कअप खोज इंजन में rich snippets के रूप में दिखाया जाता है वर्ष 2011 में सभी खोज इंजन ने मिलकर इसको लागु किया इसके स्ट्रक्चर डाटा भी कहते है स्कीमा मार्कअप के माध्यम से खोज इंजन सभी वेब पेज में दी गई जानकारी को समझता है
अगर आप कप्यूटर के छात्र है तब आपको पता होगा कि कप्यूटर Human लैंग्वेज को नहीं समझते है बल्कि इनको कोडिंग की लैंग्वज के माध्यम से समझाया जाता है ऐसे में यह स्कीमा मार्कअप HTML लैंग्वेज के फॉर्मेट में स्क्रिप्ट होती है

खोज इंजन के बोट्स क्रॉलर इस HTML Script के माध्यम से वेब पेज की इनफार्मेशन को पड़ते है इसलिए हर ब्लॉगर अपनी वेबसाइट या वेब पेज में स्कीमा मार्कअप का उपयोग करता है
Note – यूजर के लिए महत्वपूर्ण इनफार्मेशन को एक्स्ट्रा स्पेस देकर खोज इंजन में स्कीमा मार्कअप के माध्यम से दिखाया जाता है
स्कीमा मार्कअप को किसने बनाया था?
स्कीमा मार्कअप को वर्ष 2011 में दुनिया के टॉप सर्च इंजन जैसे – गूगल, याहू, बिंग, यानडेक्स आदि ने बनाया था इसको इसलिए बनाया गया था जिससे कि सर्च इंजन के क्रॉलर को वेब पेज को अधिक तरह से समझने में मदत मिल सके
क्या स्कीमा मार्कअप रैंकिंग को बढ़ाता है?
सर्च इंजन ने इस बारे में कोई सम्पूर्ण जानकारी नहीं दी है कि स्कीमा मार्कअप से वेबसाइट की रैंकिंग बढ़ती है लेकिन यह वेब पेज की इनफार्मेशन को खोज इंजन में Rich Snippets के रूप में दिखाता है
जिससे वेबसाइट की ट्रैफिक और CTR में बढ़ोत्तरी देखने को मिलती है
क्या SEO के लिए स्कीमा मार्कअप महत्वपूर्ण होता है?
हाँ, वेबसाइट के SEO के लिए Schema Markup बहुत जरुरी होता है क्योकि यह खोज इंजन के क्रॉलर की लैंग्वेज में स्क्रिप्ट होती है जिसको खोज इंजन के क्रॉलर ज्यादा अच्छे से समझ लेते है
जिसके बाद आपकी वेबसाइट को अच्छी रैंकिंग मिलने की सम्भावना बढ़ जाती है
इसके माध्यम से जब आपकी वेबसाइट को Rich Snippets के रूप में दिखाया जाता है तब यह रिजल्ट खोज इंजन के ज्यादा से ज्यादा यूजर के ध्यान को आपकी वेबसाइट की तरफ आकर्षित करते है
इसका मतलब स्कीमा मार्कअप के माध्यम से आपकी वेबसाइट के कंटेंट को सर्च इंजन रिजल्ट पेज में Snippets के रूप में दिखाया जाता है Example में जब मैं स्कीमा मार्कअप में itznitinsoni लिखता हु
- SEO Kya Hai ?
- Link Juice Kya Hai?
- SEO Me Backlinks Kyo Jaruri Hai?
- Backlink Kya Hai?
- Backlink Kaise Check Kare?
तब मैं उसमे सर्च इंजन को स्कीमा मार्कअप के माध्यम से यह जानकारी देना चाहता हु कि itznitinsoni इस लेख को लिखने वाले लेखक का नाम है जिसके बाद सर्च इंजन इसको रेंडम शब्द नहीं समझता है
इसी कारण यह वेबसाइट या ब्लॉग की रैंकिंग, ट्रैफिक और CTR को Improve करने में मदत करता है
Note – अगर आप स्कीमा मार्कअप के बारे में सही जानकारी ले लेते है तब आपको वेबसाइट के लिए इसके महत्वपूर्ण होने का पता चल जाता है
स्कीमा मार्कअप क्यों उपयोग किया जाता है?
स्कीमा मार्कअप का उपयोग वेबसाइट पर उपलब्ध सभी प्रकार के कंटेंट या सामग्री के लिए किया जाता है जैसे – Blog Post, Event, FAQ, Organization, Person, Product आदि को Rich Snippets बनाने के लिए किया जाता है
आज वेबसाइट पर अलग अलग प्रकार की सामग्री के लिए अलग अलग तरह के स्कीमा का प्रयोग होता है जैसे रेसिपी के लिए, आर्टिकल के लिए, ऑर्गैनिज़शन के लिए, FAQ केलिए , इवेंट के लिए ऐसे बहुत प्रकार के स्कीमा मार्कअप का उपयोग वेबसाइट में किया जाता है
लेकिन जब एक बार आप यह समझ लेते है कि किस प्रकार के कंटेंट या सामग्री में किस प्रकार के स्कीमा मार्कअप का उपयोग किया जाता है जैसे जैसे आप अलग अलग स्कीमा मार्कअप के कोड को समझने लग जाते है
वैसे वैसे आपको स्कीमा मार्कअप की अच्छी जानकारी होने लग जाती है अगर आपको HTML लैंग्वेज आती है तब यह आपके समझना एकदम आसान हो जाता है
WordPress Me Schema Markup Kaise Add Kare?
आप जानते है कि आजकल लगभग हर वेबसाइट को वर्डप्रेस पर शुरू किया जाता है क्योकि यह बहुत एडवांस होता है इसीलिए यहाँ आप स्कीमा मार्कअप SEO प्लगइन Yoast और Rank Math के माध्यम से कर सकते है
इसके अलावा भी आप अगर थोड़ी कोडिंग जानते है तब आप ऑनलाइन टूल के माध्यम से स्कीमा बनाकर मैन्युअली या किसी प्लगइन के माध्यम से उसको अपनी वेबसाइट और ब्लॉग पोस्ट में लगा सकते है
अगर आप Rank Math का उपयोग करते है तब आप नीचे बताए स्टेप्स के माध्यम से स्कीमा मार्कअप लगा सकते है –
- सबसे पहले आपको अपने वर्डप्रेस डैशबोर्ड को ओपन कर लेना है
- इसके बाद आपको Rank Math के Title & Meta के ऑप्शन में पर जाना है
- अब आपको Post Types के Posts ऑप्शन में जाना है
- इसके बाद यहाँ आपको अपनी वेबसाइट के ब्लॉग पोस्ट के स्कीमा को Add करना है
- जिसमे आप Posts के सेक्शन में Schema Type के अंदर अपनी ब्लॉग पोस्ट के स्कीमा के अनुसार चुन सकते है जैसे – Article, Book, Cource, Event. ( अगर आप एक ब्लॉगर है तब आपको यहां Article को सेलेक्ट करना है )
- इसके बाद आपको Article Type में Blog Post के ऑप्शन को सेलेक्ट करके Save Changes पर क्लिक कर देना है
- अब आपको Post Types के Pages ऑप्शन में जाना है
- इसके बाद यहाँ आपको Schema Type के अंदर Article को सेलेक्ट करना है
- इसके बाद आपको Article Type में Blog Post के ऑप्शन को सेलेक्ट करके Save Changes पर क्लिक कर देना है
बस इतना काम करने के बाद वर्डप्रेस में ब्लोग्गेर्स की ब्लॉग पोस्ट और वेब पेज में Article का स्कीमा Add हो जाता है इसके बाद आपकी हर ब्लॉग पोस्ट और वेब पेज में Rank Math के माध्यम से आटोमेटिक Article का स्कीमा Add किया जाता है
इसके अलावा अगर आप चाहे तो हर ब्लॉग पोस्ट में अलग अलग सामग्री के अनुसार स्कीमा ऑनलाइन टूल के माध्यम से बनाकर भी किसी प्लगइन के माध्यम से Add कर सकते है
Blogger Me Schema Markup Kaise Add Kare?
बहुत सारे नए ब्लोग्गेर्स गूगल के ब्लॉग्गिंग प्लेटफार्म Blogger का भी उपयोग करते है क्योकि यह एक फ्री ब्लॉग्गिंग प्लेटफार्म है इसीलिए यहाँ हर काम आपको मैन्युअली करना पड़ता है यहाँ एडवांस फीचर के लिए प्लगइन का उपयोग आप नहीं कर सकते है
इसीलिए यहाँ आपको ऑनलाइन टूल के माध्यम से स्कीमा डाटा बनाकर अपनी हर ब्लॉग पोस्ट में Add करना होता है जिसके लिए आप ऑनलाइन टूल Technicalseo.com का उपयोग कर सकते है
इसके माध्यम से Blogger में स्कीमा लगाने के आप नीचे बताए स्टेप्स को फॉलो कर सकते है –
- सबसे पहले आपको Technicalseo.com की ऑफिसियल वेबसाइट पर जाना है
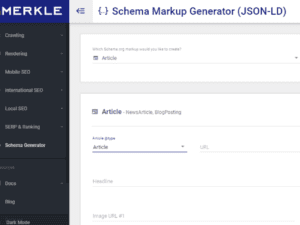
- इसके बाद नीचे Schema Generator के टूल पर जाना है
- अब आपको यहाँ Which Schema.org markup would you like to create? में स्कीमा टाइप को सेलेक्ट करना है
- जहाँ आप Article के स्कीमा टाइप को चुन लेते है जिसके बाद आपको नीचे Article Type में Blog Post के टाइप को चुनना है
- अब आपको यहाँ अपनी ब्लॉग पोस्ट के यूआरएल, ब्लॉग पोस्ट की इमेज के लिंक, ब्लॉग पोस्ट का शार्ट डिस्क्रिप्शन, ब्लॉग पोस्ट की हैडिंग को अपनी ब्लॉग पोस्ट के अनुसार डाल देना है
- इसके बाद आपको नीचे ऑथर का टाइप चुनना है जहाँ आप आर्गेनाइजेशन या पर्सन को चुन सकते है ( अगर आप इस ब्लॉग पोस्ट के राइटर है तब आपको यहाँ पर्सन को चुनना है )
- इसके बाद आपको ऑथर नाम में अपना नाम और ऑथर यूआरएल में अपनी वेबसाइट के ऑथर पेज का यूआरएल डाल देना है
- अब आपको नीचे Publisher के ऑप्शन में अपनी वेबसाइट का नाम और अपनी वेबसाइट के Logo का यूआरएल डाल देना है
- इसके बाद आप नीचे आर्टिकल की Modified और Published डेट डाल देते है
बस इतना काम करने के बाद आपकी ब्लॉग पोस्ट के स्कीमा डाटा को आपने ऑनलाइन टूल के माध्यम से बना लिया है अब आपको यहाँ राइट साइट में एक कोडिंग लैंग्वेज स्क्रिप्ट कोड दिखाई देता है जिसके ऊपर आपको इस कोड को Copy करने का आइकॉन मिल जाता है
वहां से आपको यह कोड कॉपी कर लेना है इसके बाद आप इस कॉपी करे हुए कोड को अपने Blogger के डैशबोर्ड को ओपन करके अपनी ब्लॉग पोस्ट के HTML सेक्शन में जाकर </head> से पहले पेस्ट कर सकते है
स्कीमा मार्कअप के प्रकार कितने होते है? – Types of Schema in Hindi
वैसे तो आज बहुत सारे सैकड़ो की संख्या में अलग अलग सामग्री के अनुसार अलग अलग स्कीमा के प्रकार का उपयोग किया है क्योकि आजकल सर्च इंजन में लोग अलग अलग तरह चीजे सर्च करते है
जैसे मैंने आपको ऊपर बताया था कि सर्च इंजन के रिजल्ट पेज में स्कीमा मार्कअप ज्यादा स्पेस घेरने में मदत करता है इसलिए कुछ ऐसे स्कीमा टाइप है जिनका उपयोग बहुत ज्यादा किया जाता है आज मैं उन स्कीमा टाइप के बारे में आपको बताऊंगा
- Organization Schema Markup
- Review Schema Markup
- Local Business Schema Markup
- Event Schema Markup
- Breadcrumbs Schema Markup
- Article Schema Markup
- Video Schema Markup
- Product & Offer Schema Markup
- Recipe Schema Markup
- FAQ Schema Markup
- How to Schema Markup
Organization Schema Markup
ऑरगनिज़शन किसी कंपनी का इंट्रोडक्शन यूजर को देता है इंटरनेट पर उपलब्ध हर कंपनी अपनी कंपनी की सभी महत्वपूर्ण डिटेल्स जैसे – संपर्क जानकारी, स्थान और सोशल मीडिया प्रोफ़ाइल, कंपनी कब शुरू हुई, कंपनी में कितने लोग है आदि जानकारी शामिल की जाती है
अगर इंटनेट पर यूजर आपकी कंपनी के बारे में जानकारी लेना चाहता है तब वह आपकी वेबसाइट के इस ऑर्गनिज़िशन स्कीमा के माध्यम से सर्च इंजन में आपकी कंपनी का नाम डालकर प्राप्त कर लेता है और यूजर आपसे संपर्क कर लेता है
Review Schema Markup
आजकल सभी एफ़िलिएट वेबसाइट अपने ब्लॉग में प्रोडक्ट के रिव्यु की ब्लॉग पोस्ट बनाते है ऐसे में आप वहां Review या Rating स्कीमा मार्कअप का उपयोग करते है क्योकि सभी लोग प्रोडक्ट को खरीदने से पहले Rating और Review को जरूर देखते है
जब आप अपनी ब्लॉग पोस्ट में Rating/Review के स्कीमा को लगा देते है उसके बाद सर्च इंजन प्रोडक्ट की कुछ इनफार्मेशन को उठाकर सर्च रिजल्ट पेज में यूजर को ऐसे तरह से दिखता है
जिसके बाद आपकी उस ब्लॉग पोस्ट पर खोज इंजन के माध्यम से ज्यादा से ज्यादा आर्गेनिक ट्रैफिक आता है
Local Business Schema Markup
इंटरनेट पर उपलब्ध हर कंपनी या संगठन की लोकल शाखा को दिखने के लिए मुख्य रूप से Local Business Schema Markup का उपयोग किया जाता है यह कंपनी के लिए बहुत महत्वपूर्ण स्कीमा होता है
जिसके माध्यम से कंपनी की मुख्य डिटेल्स जैसे – खुलने का समय, संपर्क जानकारी, पता, रिव्यु, रेटिंग आदि का यूजर को इंटरनेट के माध्यम से पता चल जाता है बिज़नेस या वेबसाइट के Local SEO के लिए यह बहुत महत्वपूर्ण होता है
इस प्रकार की इनफार्मेशन खोज इंजन को किसी पर्टिकुलर लोकल बिज़नेस को समझने में अपनी भूमिका निभाती है Example के लिए Best Coffee Shop Near Me खोज इंजन में क्वेरी सर्च करने के बाद मुझे अपने लोकल एरिया के आस पास के सारे कॉफी शॉप की लिस्ट और डिटेल्स देखने को मिलती है
Event Schema Markup
Events के बारे में तो आप जानते होंगे जब किसी कार्यक्रम (जैसे वेबिनार, संगीत, लेक्चर , आदि) को किया जाता है इसकी सुचना देकर लोगो को Event की ओर आकर्षित करने के लिए Event Schema Markup का उपयोग किया जाता है
Event Schema Markup के माध्यम से लोगो को Event की मुख्य जानकारी जैसे तिथि, स्थान और मूल्य आदि को सर्च इंजन इस Event के बारे में जानने वाले लोगो को दिखाता है यह एक तरह से किसी Event के Schedule को बताता है
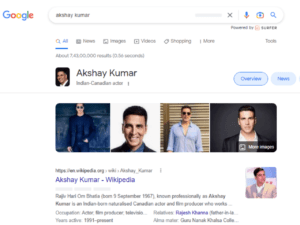
Person Schema Markup
गूगल इस बात को समझता है कि किसी व्यक्ति के नाम को भी लोग इंटरनेट पर खोजइंजन के माध्यम से खोजते है ऐसे में किसी व्यक्ति की महत्वपूर्ण इनफार्मेशन को सर्च इंजन अपने यूजर को बिना किसी अन्य वेबसाइट पर विजिट किए दिखाना चाहता है
जब आप किसी वेब पेज में किसी व्यक्ति के बारे में सर्च इंजन को बताने के लिए Person स्कीमा का उपयोग करते है ऐसे में सर्च इंजन उस व्यक्ति की इनफार्मेशन को अलग से दिखता है
Breadcrumbs Schema Markup
Breadcrumbs Schema आपकी वेबसाइट में लगाने के बाद आपकी वेबसाइट के यूजर को अपने स्थान को देखने में Help करता है जिससे आपकी वेबसाइट का बाउंस रेट कम होता है
यह वेबसाइट के किसी वर्तमान पेज पर जाने वाले सभी लिंक्स को एक सूचीबद्ध तरीके से रखता है
Article Schema Markup
अगर आप एक नए ब्लॉगर है तब आपके लिए इसके बारे में जानना बहुत जरुरी होता है यह वो स्कीमा है जो हर किसी कंटेंट में उपयोग किया जाता है इसका उपयोग मुख्य रूप से न्यूज़ लेख और ब्लॉग पोस्ट लेख में किया जाता है
इसमें आपकी ब्लॉग पोस्ट की पब्लिश डेट, फीचर इमेज, हैडिंग, यूआरएल, Short डिस्क्रिप्शन आदि जानकारी शामिल होती है जो खोज इंजन को आपकी ब्लॉग पोस्ट के कंटेंट को समझने में मदत करती है
Note – अलग अलग प्रकार की आर्टिकल सामग्री में अलग अलग आर्टिकल स्कीमा का उपयोग किया जाता है जैसे – स्कॉलर आर्टिकल, ब्लॉग पोस्ट आर्टिकल, न्यूज़ आर्टिकल |
Video Schema Markup
Video स्कीमा का उपयोग वेबसाइट में उपस्थित वीडियो की इनफार्मेशन खोज इंजन को देने के लिए किया जाता है यह वेबसाइट की वीडियो को खोज इंजन के क्रॉलर द्वारा इंडेक्स करने में मदत करती है
ऐसा करके आप अपने वीडियो को Google Video के सेक्शन में पंहुचा सकते है
आपकी वीडियो को खोज इंजन यूजर के कीवर्ड की क्वेरी के अनुसार सर्च रिजल्ट पेज में दिखाता है इसलिए अगर आप अपने वेब पेज या कंटेंट में वीडियो का उपयोग करते है तब आपको वीडियो स्कीमा का उपयोग अवश्य करना चाहिए।
Product & Offer Schema Markup
जैसा कि इस स्कीमा के नाम से पता चलता है कि इसका उपयोग प्रोडक्ट या ऑफर्स को सेल करने के लिए किया जाता है इसका उपयोग करके आप अपने प्रोडक्ट या ऑफर की महत्वपूर्ण जानकारी को सर्च रिजल्ट पेज में यूजर को दिखता है
इसमें आपके प्रोडक्ट या ऑफर्स का मूल्य, स्थिति आदि इनफार्मेशन को सर्च रिजल्ट में दिखने लगता है लेकिन ऑफर स्कीमा में आपको price currency properties को भी मेंशन करना होता है
अगर आप केवल प्रोडक्ट के स्कीमा का उपयोग कर रहे है तब आपको केवल name property की जरुरत पड़ती है इससे यूजर को प्रोडक्ट की तुलना करने में हेल्प मिलती है
Recipe Schema Markup
अगर आप किसी Food वेबसाइट में काम करते है तब आपको इस तरह के स्कीमा की जरुरत पड़ती है यह आपकी सामग्री को Snippets के रूप में खोज इंजन पर यूजर को दिखाने में मदत करता है
इसके अंदर मुख्य रूप से रेसिपी में लगा समय, प्रयोग किये जाने वाली सामग्री आदि चीजे दिखाई जाती है इसलिए आपको इसका उपयोग अपनी वेबसाइट की हर Recipe में करना चाहिए
FAQ Schema Markup
FAQ के लिए हम वेब पेज में FAQ Schema Markup का उपयोग करते है जिसके बाद आपके वेब पेज में उपलब्ध कुछ महत्वपूर्ण FAQ को सर्च इंजन के रिजल्ट पेज में एक्स्ट्रा स्पेस के साथ दिखाया जाता है
जिसके बाद आपकी वेबसाइट पर ज्यादा से ज्यादा यूजर विजिट करते है
How to Schema Markup
जब आप वेब पेज में How वाले कंटेंट का उपयोग करते है तब ऐसे में आपको अपने वेब पेज में How to Schema का उपयोग जरूर करना चाहिए अगर आप इसका उपयोग करते है तब आपके वेब पेज के रैंक करने के चान्सेस बढ़ जाते है
जिसके बाद आपको सर्च इंजन के रिजल्ट पेज में High Rank और ट्रैफिक मिलता है Example के लिए How to earn Money Online को खोज इंजन में सर्च करने पर कुछ इस प्रकार के रिजल्ट देखने को मिलते है
स्कीमा एनकोडिंग के कितने प्रकार होते है?
स्कीमा एनकोडिंग मुख्य रूप से तीन प्रकार के होते है जिसमे JSON-LD, माइक्रोडाटा, RDFa आते है जिसमे माइक्रोडाटा, RDFa स्कीमा मार्कअप के पुराने तरीके है यह भाषा होती है जिनको HTML में लागु होने का अधिकार होता है
JSON-LD – स्कीमा मार्कअप का यह नया तरीका है जिसको आपको समझने में आसानी होगी यह आपकी वेबसाइट के कोड में लागु किया जा सकता है।
क्योकि कुछ समय पहले तक लगभग सभी खोज इंजन JSON-LD को सही तरह से नहीं समझ पाते थे यही कारण रहा कि ज्यादातर लोग RDFa तरीके का उपयोग करते थे
RDFa – यह Resource Descriptive Framework Attributes होता है जिसको आपकी वेबसाइट के कॉड में लागु किया जाता है यह कोडिंग की ही भाषा है जिसको HTML, XHTML और XML आदि डाक्मेंयूमेंट्स से जोड़ सकते है
Read This Articles:-
- 500+ Web 2.0 Submission Website List
- 100+ Social Bookmarking Website List
- 630+ Profile Creation Website List
- 30+PR Submission Website List
- 100+ PDF Submission Website List
- 50+ Image Submission Website List
- गेस्ट पोस्ट किसे कहते हैं? सम्पूर्ण इनफार्मेशन ( Benefits )
- 600+ Forum Submission Website List
- 170+ Directory Submission Website List
- 970+ Article Submission Website List
FAQ
स्कीमा मार्कअप क्या है?
“Schema Markup” वेब पेज या वेबसाइट में डालने के बाद माइक्रोडाटा के रूप में एक सम्पूर्ण विवरण बनाने का काम करता है जो खोज इंजन को यूजर के लिए अधिक जानकारी वाले परिणाम ढूंढने में मदत करता है
स्कीमा मार्कअप खोज इंजन में rich snippets के रूप में दिखाया जाता है वर्ष 2011 में सभी खोज इंजन ने मिलकर इसको लागु किया इसके स्ट्रक्चर डाटा भी कहते है स्कीमा मार्कअप के माध्यम से खोज इंजन सभी वेब पेज में दी गई जानकारी को समझता है
स्कीमा डेटा को वेबसाइट के किस सेक्शन में लगायें?
वैसे तो स्कीमा मार्कअप के स्क्रिप्ट कोड को आप वेबसाइट के Head, Body या Footer किसी भी सेक्शन में लगा सकते है क्योकि सर्च इंजन आपकी पूरी वेबसाइट और वेब पेज को क्रॉल करते है जिससे वह आपके स्कीमा कोड को किसी भी सेक्शन से पढ़ सकते है
लेकिन ज्यादातर ब्लॉगर आपने स्कीमा को वेबसाइट या वेब पेज के Head सेक्शन के ख़तम होने से पहले लगाते है जिससे क्रॉलर सबसे पहले स्कीमा को पढ़ सके
स्कीमा मार्कअप के प्रकार कितने होते है?
स्कीमा मार्कअप अनेक प्रकार के होते है जिसमे मुख्य रूप से Organization Schema Markup, Review Schema Markup, Local Business Schema Markup, Event Schema Markup, Breadcrumbs Schema Markup, Article Schema Markup
Video Schema Markup, Product & Offer Schema Markup, Recipe Schema Markup, FAQ Schema Markup, How to Schema Markup आदि स्कीमा टाइप आते है
स्कीमा मार्कअप को किसने बनाया?
स्कीमा मार्कअप को वर्ष 2011 में दुनिया के टॉप सर्च इंजन जैसे – गूगल, याहू, बिंग, यानडेक्स आदि ने बनाया था इसको इसलिए बनाया गया था जिससे कि सर्च इंजन के क्रॉलर को वेब पेज को अधिक तरह से समझने में मदत मिल सके
स्कीमा मार्कअप का दूसरा नाम क्या है?
स्कीमा मार्कअप का दूसरा नाम स्ट्रक्चर डाटा है इसके साथ ही हम इसको स्कीमा डाटा के नाम से भी जानते है
एक वेबपेज में कितने प्रकार के स्कीमा डेटा का इस्तेमाल कर सकते हैं?
एक वेब पेज में उस वेब पेज के कंटेंट के अनुसार अलग अलग प्रकार के स्कीमा डाटा का उपयोग आप कर सकते है लेकिन आपको यह ध्यान रखना चाहिए कि स्कीमा डाटा आपके वेब पेज में उपयोग की जाने वाली सामग्री के सम्बंधित हो
आपने क्या सीखा?
आज मैंने आपको Schema Markup Kya Hai in Hindi, क्या स्कीमा मार्कअप रैंकिंग को बढ़ाता है?, क्या SEO के लिए स्कीमा मार्कअप महत्वपूर्ण होता है?, स्कीमा मार्कअप क्यों उपयोग किया जाता है?
WordPress Me Schema Markup Kaise Add Kare?, Blogger Me Schema Markup Kaise Add Kare?, स्कीमा मार्कअप के प्रकार कितने होते है?, स्कीमा एनकोडिंग के कितने प्रकार होते है? के बारे में आपको सम्पूर्ण जानकारी दी है
मुझे उमीद है कि आप सभी को “Schema Markup” के बारे में सब कुछ समझ आ गया होगा फिर भी अगर आपका कुछ सवाल है तो आप नीचे कमेंट बॉक्स में मुझसे पूछ सकते है साथ ही आर्टिकल को शेयर जरुर करे

Hello! My name is Nitin Soni and I am the Founder of this NS Article. I have deep knowledge on topics like Blogging, Relations, Tourism, Money Making and Digital Marketing! You can read information in Hindi on our blog. Thanks For Visiting Our Blog. Keep Coming Dear…











Pingback: Technical SEO Kya Hai In Hindi ? Technical SEO Checklist Best Guide 2023 » NS Article
Pingback: Micro Niche Blog Kya Hai, कैसे बनाए, 20 Best Micro Niche Blog Idea In Hindi » NS Article
Pingback: Astra Theme Review In Hindi? Best Complete Guide 2023 » NS Article
I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
Thank You
I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
Thank You